
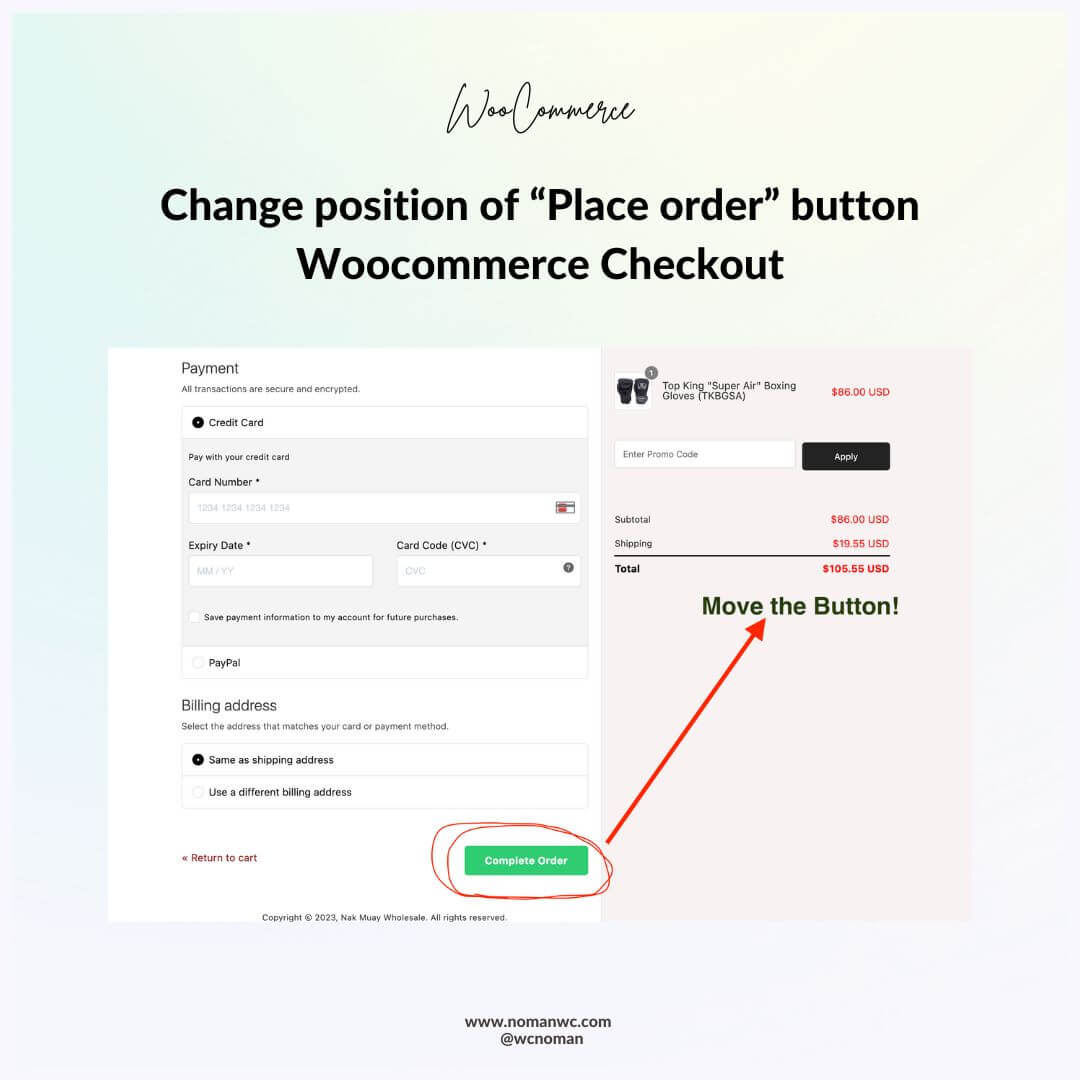
To relocate the “Place Order” button, we must write a new function that will override the button’s default positioning. Here’s the code for moving the button:
This code generates the HTML code for the “Place Order” button by using a new function named “wc_output_payment_button.” The “add action” method is then used to add this code to the “woocommerce_review_order_before_payment” hook, which displays the button before the payment area of the checkout page.
Now that the new button has been installed, we must remove the default “Place Order” button from its original place. We can accomplish this by inserting the following code into our functions.php file:
[php]
<?php
/**
* Change position of "Place order" button Woocommerce Checkout
* @Hooked at woocommerce_review_order_before_payment
*
* Change the Hook with your anticipated hook(Place)
*/
function wc_output_payment_button()
{
$order_button_text = apply_filters( ‘woocommerce_order_button_text’, __( ‘Place order’, ‘woocommerce’ ) );
echo ‘<input id="place_order" class="button alt" name="woocommerce_checkout_place_order" type="submit" value="’ . esc_attr( $order_button_text ) . ‘" data-value="’ . esc_attr( $order_button_text ) . ‘" />’;
}
add_action( ‘woocommerce_review_order_before_payment’, ‘wc_output_payment_button’ );
//Return an empty string to the Default Button
function wc_remove_woocommerce_order_button_html()
{
return ”;
}
add_filter( ‘woocommerce_order_button_html’, ‘wc_remove_woocommerce_order_button_html’ );
[/php]
I encountered the problem and realized that others could be seeking for it, so I wrote this article. Spread love and Code, Enjoy! 😉
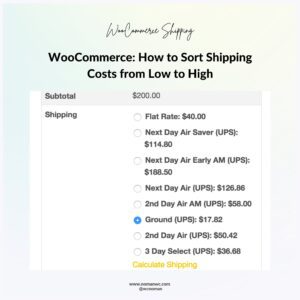
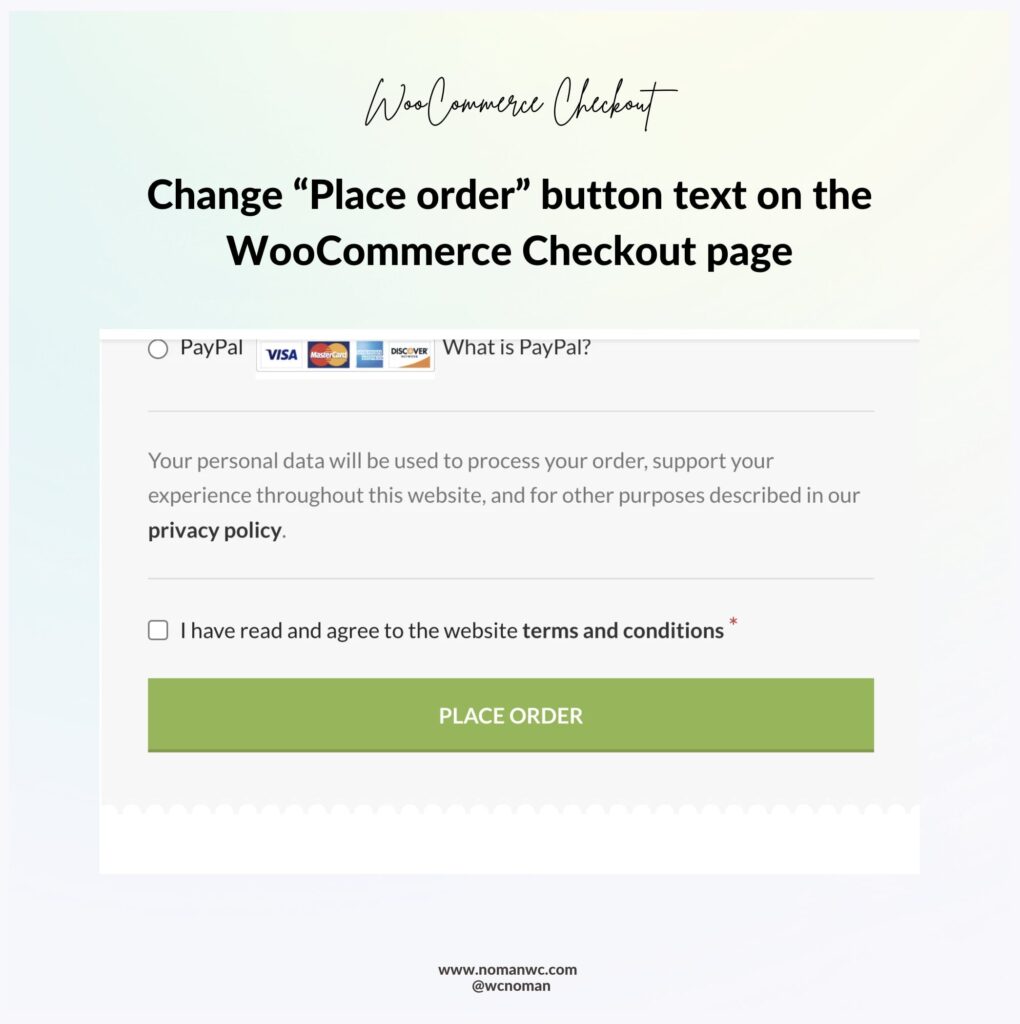
Similar posts

Fulltime freelance WordPress and WooCommerce Developer